webTop Overview
webtop overview customisation available FarCry 6.0
Note documentation needs to be updated to reflect final implementation
Overview
The webtop overview is a collection of webskins that render out the default admin view for any content item. The FarCry framework provides a default overview for all content types. However, the view can be overridden in both plugins and the project as needed.
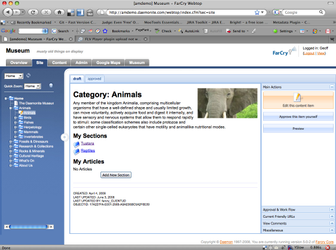
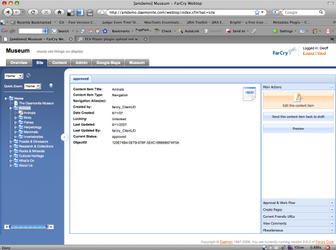
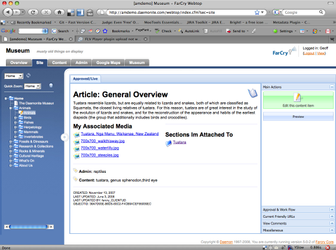
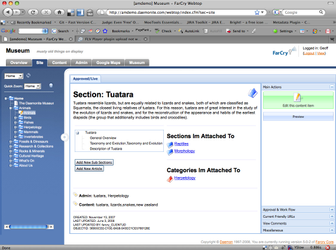
Screenshots
Gallery of screengrabs for custom webtop summaries using existing FarCry webtop customisation options. A lot is possible. Proposing we adopt a much more effective generic webtop overview summary.

|

|

|

|
|
auto-generated by Balsamiq Mockups. DO NOT REMOVE
|
auto-generated by Balsamiq Mockups. DO NOT REMOVE
|
auto-generated by Balsamiq Mockups. DO NOT REMOVE
|
Category: Custom tree content type. A collection of sections.
|

|

|

|

|
|
Navigation Folder: old and busted.
|
Article: Dynamic content type with related media, attached to sections.
|
Section: Dynamic content type, with parent category and parent sections. A collection of articles and/or sections.
|
auto-generated by Balsamiq Mockups. DO NOT REMOVE
|
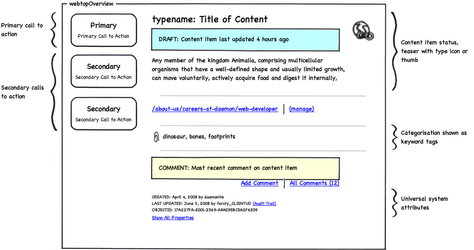
The Webtop OVerview
Currently webtop overview summaries just show common type properites in a definition list. We need to make this area work a little bit harder. So while we need a common format or approach to the functional design of this area, we need to highlight key common properties or functionalities that could improve the overall user experience.
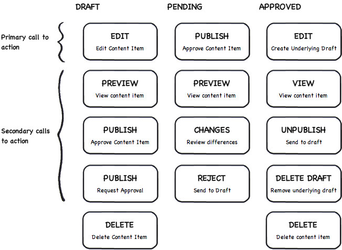
Primary & Secondary Calls to Action
The left hand side is reserved for the main actions users are likely to perform on any given content item. The defaults cater for content types with and without the status property.
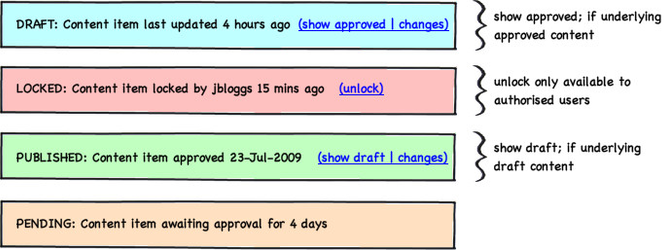
Status Bar
For content types with the status property, the status bar highlights to users the status of the current content item, and provides context sensitive options.
Webskin Hierarchy
The webtop overview is broken down into several different parts making it easy to override just a specific area for your content type while relying on the default for the rest.
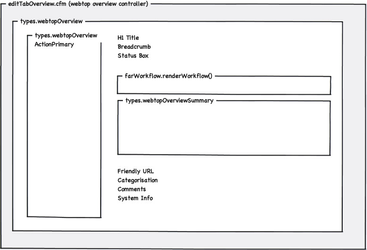
editTabOverview.cfm
This is the specialised webtop controller for rendering the "webtop overview" view layer. This works out what version of the object to render, adds a webtop header and footer for the page. There should be no reason at all to modify or change this file.
types.webtopOverview
The webtopOverview is a generic webskin (ie. related to the abstract "types" class) based in ./farcry/core that is available to all content types. The view is responsible for rendering the entire webtop overview screen. By default this calls several other webskins (or views), and renders default formatting based on content type system attributes.
You can override this view in your project or plugins as required. However, we would recommend leaving the view "as is" in the majority of cases and working instead with types.webtopOverviewActionPrimary and types.webtopOverviewSummary to modify behaviour. This ensures a consistent structure to the webtop overview across all content types.
types.webtopOverviewActionPrimary
The webtopOverviewActionPrimary generates the various primary calls to action for the specific content type in question. Its a fairly complicated view that works out what actions should be permissible based on the users permissions and the current state of the underlying object. It's not for the faint hearted but is isolated so that developers can integrate their own actions as needed.
Override the webskin in your project or plugin by creating a webskin of the same name under the webskins sub-directory matching your typename. For example, the News Content type (called dmNews) would have a webskin called ./webskins/dmNews/webtopOverviewActionPrimary.cfm
types.webtopOverviewSummary
The webtopOverviewSummary should be used as the primary point of customisation for different content types.
Override the webskin in your project or plugin by creating a webskin of the same name under the webskins sub-directory matching your typename. For example, the News Content type (called dmNews) would have a webskin called ./webskins/dmNews/webtopOverviewSummary.cfm
farWorkflow.renderWorkflow()
The function integrates the FarCry workflow sub-system if it has been activated for the application. If you haven't activated the workflow sub-system just ignore this option.