UNIT 11 - Plugins I
Objective
By the end of this unit, we should have an understanding of how FarCry navigates our project and plugins to find both content type metadata and relevant webskin locations.
Plugins
Every aspect of a project can be repackaged and used in another project as a plugin. This might be the entire project or just a small part of it. Most applications are combinations of several plugins. Community plugins include solutions for Google Maps, blogging, content management, free-text search engines and many, many more.
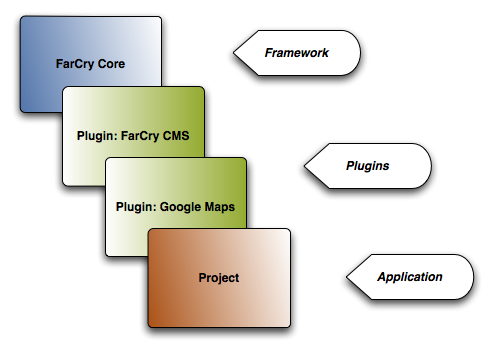
In essence, any FarCry application is a seamless merger of the core framework, the library of plugins associated with the application and the project itself. The project inherits everything represented in the collection of core, plugins and project code bases and is available in the running application. Importantly, if the same code is present in more than one location, a cascade model comes into play so that developers can change or override the behaviour of inherited functionality.
The order of the cascade is as follows:
- core; the framework itself is loaded first
- plugins; plugins are loaded in the order they are listed
- project; the project code base is the final arbiter of how the application behaves
Aspects of the framework that participate in this cascade include:
- content types
- webskins or views
- webtop configuration
- publishing rules
- formtools (components used to render form elements)
- components (effectively content types without database persistence)
Installing Plugins
If you nominate a plugin during the initial installation of your project, its code and content types should be automatically registered and deployed. However, if you are deploying a plugin to an established project you will need to get your hands just a little bit dirty.
To add a new plugin to your application you need to register the pluginname in the plugin list of the project's farcryConstructor.cfm file in the project's web root:
<cfset THIS.plugins = "farcrycms,googleMaps,farcryxud" />
The Order Is Important!
Be aware that the order of plugins in the list can be very important. The specific order you nominate dictates the order in which the plugins are loaded on application initialisation. Remember CORE is always first, followed by the plugins in the listed order, and finally your project.
After changing the plugin list you always need to refresh the application to register your changes.
Reloading configuration
You can use updateapp=1 to reload the entire application, or you can log into the webtop and just reload config data:
- Admin > Developer Utilities > Reload application > Config Settings (under the Miscellaneous section)
- Click Update Application
Walkthrough: Installing Google Maps Plugin
- Download the Google Maps Plugin
- Copy the code base to the plugins folder of your installation
- Update your farcryConstructor.cfm configuration file to include GoogleMaps
- Re-initialise the application
- Go to the Admin > Developer Utilities > COAPI Tools > Types and deploy the Google Maps content types
- Go to the Admin > Developer Utilities > COAPI Tools > Rules and deploy the Google Maps publishing rules
- Login to the webtop and update the Config for Google Maps with your API key
- Create a publish a Google Map
Plugins & Content Types
Now that we understand the cascading relationship between FarCry Core, Plugins and a Project, the order of initialisation of the metadata for a particular content type is straightforward.
A good example is the Super Hero content type we created:
- FarCry will find our content type definition (cfc) in /farcry/core/projects/superheroes/packages/types/superhero.cfc
- It will then add all the property metadata into the application scope (application.stcoapi.superhero.stprops)
- It will then introspect the content type that it extends (in this case it is /farcry/core/packages/types/types.cfc)
So it adds all the property metadata it finds here into our application.stcoapi.superhero.stprops. As a result we have application.stcoapi.superhero.stProps filled with the combination of all the properties in both those content types. We can see this using the COAPI Scope Dumper located in the webtop Admin > Developer Utilities > Scope Dump.
Scope Dump
If you know the exact structure your are looking for you can type it up the top and click [dump], or browse using the preset scopes listed on the left of the viewer.
Walkthrough: Extending the News Content Type
Using this concept, we are going to extend the dmNews.cfc found in the farcrycms plugin and add some new properties.
- Create a new file in projectName/packages/types/dmNews.cfc
- Paste the following:
<cfcomponent extends="farcry.plugins.farcrycms.packages.types.dmNews" displayname="News" hint="Dynamic news data"> <cfproperty name="author" type="string" ftSeq="10" ftFieldset="Publishing Details" ftWizardStep="General Details" ftLabel="Author" /> </cfcomponent>
- Notice the value of
extends: this says we are extending the properties and functionality found in farcry.plugins.farcrycms.packages.types.dmNews - Deploy our new property
- Update our COAPI Metadata
- Create a new News item in the webtop from "Content / CMS Content / News"
- Notice our new
authorproperty now located in the correct position in the wizard
Webskin Inheritance
Once all of the types have been initialized in the fashion above, FarCry then finds all the webskins that are relevant for each type.
In the case of the superHero.cfc above, FarCry trawls through the folders in a predefined order to find any relevant webskins.
At this point it is important to remember that we have included 2 plugins into our project (farcrycms and farcrygreybox), so this process will include those plugins in its search to find relevant webskins.
In this case it will look in the following order for webskins for superhero.cfc:
/farcry/projects/superhero/webskins/superhero /farcry/projects/superhero/webskins/types /farcry/plugins/farcrygreybox/webskins/superhero /farcry/plugins/farcrygreybox/webskins/types /farcry/plugins/farcrycms/webskins/superhero /farcry/plugins/farcrycms/webskins/types /farcry/core/webskins/superhero /farcry/core/webskins/types
Therefore ALL webskins in any of those locations will be available to the superHero content type. It is also important to note that only the FIRST webskin of the same name will be used. So, if we have a displayTeaserStandard in two of these folders, the first one the process comes across will be the one the project uses.
This allows us to override behaviour defined in core or a plugin and so on.
Lab: Override the displayPageFull News Webskin
Go ahead and update the full page display webskin for dmNews to include the new author property.