Colour Formtool
Overview
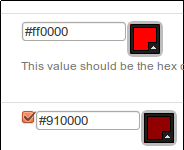
A formtool for editing a colour property
This formtool uses this jQuery plugin for the UI, and expects its files (css, images, js) to be in the webroot.
Options
A configuration attribute ftToggle adds a "no colour" state.
ftToggle="true/false"
The Code
<cfcomponent extends="farcry.core.packages.formtools.field" output="false">
<cffunction name="init" access="public" returntype="any" output="false" hint="Returns a copy of this initialised object">
<cfimport taglib="/farcry/core/tags/webskin" prefix="skin" />
<skin:registerCSS id="colourpicker" media="screen" baseHREF="/css" lFiles="colorpicker.css"><cfoutput>
.colorSelector {
float:left;
position:relative;
width: 36px;
height: 36px;
background: url(/images/select.png);
}
.colorSelector div {
position: absolute;
top: 3px;
left: 3px;
width: 30px;
height: 30px;
background: url(/images/select.png) center;
}
</cfoutput></skin:registerCSS>
<skin:registerJS id="colourpicker" baseHREF="/js" lFiles="colorpicker.js" />
<cfreturn this>
</cffunction>
<cffunction name="edit" access="public" output="true" returntype="string" hint="his will return a string of formatted HTML text to enable the user to edit the data">
<cfargument name="typename" required="true" type="string" hint="The name of the type that this field is part of.">
<cfargument name="stObject" required="true" type="struct" hint="The object of the record that this field is part of.">
<cfargument name="stMetadata" required="true" type="struct" hint="This is the metadata that is either setup as part of the type.cfc or overridden when calling ft:object by using the stMetadata argument.">
<cfargument name="fieldname" required="true" type="string" hint="This is the name that will be used for the form field. It includes the prefix that will be used by ft:processform.">
<cfset var html = "" />
<cfimport taglib="/farcry/core/tags/webskin" prefix="skin" />
<cfparam name="arguments.stMetadata.ftToggle" default="false" />
<skin:loadJS id="jquery" />
<skin:loadJS id="colourpicker" />
<skin:loadCSS id="colourpicker" />
<cfsavecontent variable="html">
<cfoutput>
<cfif arguments.stMetadata.ftToggle><input type="checkbox" name="#arguments.fieldname#include" id="#arguments.fieldname#include" class="checkboxInput" value="1" onclick="$j('###arguments.fieldname#,###arguments.fieldname#_select').toggle();"<cfif len(arguments.stMetadata.value)> checked</cfif> /></cfif>
<input type="text" name="#arguments.fieldname#" id="#arguments.fieldname#" value="#arguments.stMetadata.value#" class="textInput #arguments.stMetadata.ftclass#" style="#arguments.stMetadata.ftstyle#<cfif arguments.stMetadata.ftToggle and not len(arguments.stMetadata.value)>display:none;</cfif>width:100px;" />
<div id="#arguments.fieldname#_select" class="colorSelector" style="<cfif arguments.stMetadata.ftToggle and not len(arguments.stMetadata.value)>display:none;</cfif>"><div style="background-color:<cfif not len(arguments.stMetadata.value)>##FFFFFF<cfelse>#arguments.stMetadata.value#</cfif>"></div></div>
<script type="text/javascript">$j('###arguments.fieldname#_select').ColorPicker({ onChange: function (hsb, hex, rgb) { $('###arguments.fieldname#').val('##'+hex);$('###arguments.fieldname#_select div').css('backgroundColor','##'+hex); } });</script>
</cfoutput>
</cfsavecontent>
<cfreturn html>
</cffunction>
<cffunction name="display" access="public" output="false" returntype="string" hint="This will return a string of formatted HTML text to display.">
<cfargument name="typename" required="true" type="string" hint="The name of the type that this field is part of.">
<cfargument name="stObject" required="true" type="struct" hint="The object of the record that this field is part of.">
<cfargument name="stMetadata" required="true" type="struct" hint="This is the metadata that is either setup as part of the type.cfc or overridden when calling ft:object by using the stMetadata argument.">
<cfargument name="fieldname" required="true" type="string" hint="This is the name that will be used for the form field. It includes the prefix that will be used by ft:processform.">
<cfset var html = "" />
<cfsavecontent variable="html">
<cfif len(arguments.stMetadata.value)>
<cfoutput><div style="width:26px;height:26px;background-color:#arguments.stMetadata.value#" title="#arguments.stMetadata.value#"> </div></cfoutput>
<cfelse>
<cfoutput>N/A</cfoutput>
</cfif>
</cfsavecontent>
<cfreturn html>
</cffunction>
<cffunction name="validate" access="public" output="true" returntype="struct" hint="This will return a struct with bSuccess and stError">
<cfargument name="objectid" required="true" type="string" hint="The objectid of the object that this field is part of.">
<cfargument name="typename" required="true" type="string" hint="The name of the type that this field is part of.">
<cfargument name="stFieldPost" required="true" type="struct" hint="The fields that are relevent to this field type.">
<cfargument name="stMetadata" required="true" type="struct" hint="This is the metadata that is either setup as part of the type.cfc or overridden when calling ft:object by using the stMetadata argument.">
<cfset var stResult = structNew() />
<!--- --------------------------- --->
<!--- Perform any validation here --->
<!--- --------------------------- --->
<cfif structKeyExists(arguments.stMetadata, "ftValidation") AND listFindNoCase(arguments.stMetadata.ftValidation, "required") AND NOT len(stFieldPost.Value)>
<cfset stResult = failed(value=arguments.stFieldPost.value, message="This is a required field.") />
</cfif>
<cfparam name="arguments.stMetadata.ftToggle" default="false" />
<cfparam name="arguments.stFieldPost.stSupporting.Include" default="#not arguments.stMetadata.ftToggle#" />
<cfif arguments.stFieldPost.stSupporting.Include>
<cfif refindnocase("##[a-z0-9]{6}",arguments.stFieldPost.value)>
<cfset stResult = passed(value=arguments.stFieldPost.value)>
<cfelseif refindnocase("[a-z0-9]{6}",arguments.stFieldPost.value)>
<cfset stResult = "##" & passed(value=arguments.stFieldPost.value)>
<cfelse>
<cfset stResult = failed(value=arguments.stFieldPost.value,message="This is not a valid colour code") />
</cfif>
<cfelse>
<cfset stResult = passed(value="") />
</cfif>
<!--- ----------------- --->
<!--- Return the Result --->
<!--- ----------------- --->
<cfreturn stResult>
</cffunction>
</cfcomponent>
, multiple selections available, Use left or right arrow keys to navigate selected items