UNIT 07 - Webskins II
Objectives
This unit is a workshop to discuss how to hook up different content types in the presentation tier - linking from one view to the next by the content's relationships.
Building the Presentation Tier
Up until this point we've been dealing with individual content types in isolation, with the exception of library references. What we want to look at now is how to bring these different content types together in the presentation tier for users to effectively interact with them.
Walkthrough: Wireframe Workshop
Now for some brainstorming and workshopping ideas of exactly how we're going to present this Super Hero information to the user.
- Discuss how the different content types will interact
- Draw out wireframes for:
- Super Groups
- Super Heroes
- Super Powers
Super Groups
Super Heroes
Super Powers
Type Webskins (aka List Views)
A "type" or "list" webskin is a special type of view that is bound to the content type and not a specific content item. They're often used to list multiple objects of a specific type. For example, the listing of Super Groups in the next walkthrough.
Type webskins should be prefixed with displayType. Any webskin with this prefix will be available to attach to a navigation folder in the site overview tree.
Type webskins do not have a specific database record associated with them; it's effectively a view on the type itself rather than a content item. However, they still have an stobj structure - it's not normally referenced and contains system properties that be useful in more advanced templating.
Building Queries with getContentObjects()
There are a couple of dopplegangers for this functionality in core, buried in FourQ and the database gateways. Both are awkward, and offer little more than arguments for the where and order by clauses. All are now deprecated and replaced with getContentObjects() from FarCry 6.0.1.
Of course you can always write your own SQL statement if you have to, but rather than building a query in your view or writing a specific function for your content type, consider using the mighty getContentObjects() – it's awesome.
application.fapi.getContentObjects() massively improves on older methods by:
- using dynamic arguments for filtering
- handling filters on date columns that can have null values
- automatically filtering results by their status
- using
cfqueryparamfor all filter values
The arguments are:
- typename (req)
- lProperties (default=objectid)
- status (default=request.mode.lValidStatus)
- orderBy (default=unordered)
- property filters*
Property filters are arguments in the form propertyname_comparison=value. Supported comparisons are:
- eq, neq (equality filters)
- in, notin (list filters)
- like (standard DB like comparison)
- isnull (boolean value to specify whether to return null properties or not)
- gt, gte, lt, lte (standard comparisons, null dates always pass these filters)
qLatestNews = application.fapi.getContentObjects(typename="dmNews",lProperties="objectid,title",publishDate_lt=now(),expiryDate_gt=now(),orderBy="publishDate desc") qLockedHTML = application.fapi.getContentObjects(typename="dmHTML",locked_eq=1) qNotActiveUsers = application.fapi.getContentObjects(typename="dmUser",userstatus_in="inactive,pending")
application.fapi
application.fapi has a bunch of great short cuts to more complex areas of the FarCry framework and APIs. The FAPI should be the first place you look for doing anything vaguely tricky ![]()
Walkthrough: List of Super Groups (typewebskin)
- Create a new webskin in /webskins/superGroup and call it "displayTypeBody"
- Update the
displaynamewith "Super Group List" - Generate a listing of Super Groups, using something similar to the code below:
./myproject/webskins/superGroup/displayTypeBody.cfm
<cfsetting enablecfoutputonly="true" /> <!--- @@displayname: Super Group List ---> <!--- tag libraries ---> <cfimport taglib="/farcry/core/tags/webskin/" prefix="skin" /> <!--- get query of super groups ---> <cfset stlocal.qGroups = application.fapi.getContentObjects(typename="superGroup",orderBy="title") /> <cfoutput><h1>Super Groups</h1></cfoutput> <cfloop query="stlocal.qGroups"> <skin:view typename="superGroup" objectid="#stlocal.qGroups.objectid#" webskin="displayTeaserStandard" /> </cfloop> <cfsetting enablecfoutputonly="false" />
- Build out a displayTeaserStandard (called from the listing above) for Super Groups to show in this list:
<cfsetting enablecfoutputonly="true" /> <!--- @@displayname: Super Group Teaser ---> <!--- tag libraries ---> <cfimport taglib="/farcry/core/tags/webskin/" prefix="skin" /> <cfoutput> <div class="featurebox"> <div class="thumbnailLeft"> <skin:buildLink objectid="#stobj.objectid#"> <img src="#application.url.webroot##stobj.imgHeadQuarters#" alt="#stobj.title#" title="#stobj.title#" /> </skin:buildLink> </div> <br class="clear" /> </div> </cfoutput> <cfsetting enablecfoutputonly="false" />
- Reload the COAPI Metadata
You can reference the type skin or list view on the URL with the following convention:
http://localhost:8888/index.cfm?type=superGroup&view=displayTypeBody - Login to the webtop and open the Site overview tree; we're going to hook our type view into the site menu structure
- Locate the "Hero Hotline" navigation folder, and delete the "Hero Hotline" HTML Page **NOT THE NAVIGATION FOLDER.... THE HTML PAGE **
- Create a new Include item: right mouse click on the Navigation folder or select Create Include from the right hand menu accordion
- Fill in the fields for the Include, calling it "Hero Hotline"
- Under OPTION 1, select the type "Super Group" and the type webskin "Display Type Listing"
- Preview this page in your site
Related Content
Related content are other content items that are related to the object in question by way of array or UUID properties.
There are many ways of gathering this information. This is simplified by way of the <skin:relatedContent /> tag. Throw it the objectid, the filtering typename and the webskin you want to render on each related object and you're done.
<!--- @@displayname: Related Content Tag ---> <cfimport taglib="/farcry/core/tags/webskin/" prefix="skin" /> <skin:relatedContent objectid="#stobj.objectid#" filter="superHero" webskin="displayTeaserStandard" renderType="unordered" />
Walkthrough: displayBody View (displayBody.cfm) of Super Groups
Overriding A View
You can override a view in your project by creating a view of the exact same name. Reload the application, and the view should be replaced with the template you have created inside your project. For example, displayLabel is a view defined in the core framework for all content types. To override this for a content type called superGroup in you project you would create a template called ./webskin/superGroup/displayLabel.cfm.
- Build out a full page display for a Super Group by creating a displayBody.cfm (this will become embedded in the common displayPageStandard.cfm template located in ./webskin/types)
- Output the
titleand thedescriptionfields - Put the headquarters image somewhere on the page too
- Output the
- Your code might look something like this:
./myproject/webskins/superGroup/displayBody.cfm
<cfsetting enablecfoutputonly="true" /> <cfoutput> <h1>#stobj.title#</h1> #stobj.description# <img src="#application.url.webroot##stobj.imgHeadquarters#" alt="#stobj.title#" class="thumbnailLeft" /> </cfoutput> <cfsetting enablecfoutputonly="false" />
- Using <skin:relatedContent /> tag, list the Super Heroes related to this Group at the end of the page:
<!--- import tag library ---> <cfimport taglib="/farcry/core/tags/webskin/" prefix="skin" /> <cfoutput><h2>The Heroes</h2></cfoutput> <skin:relatedContent objectid="#stobj.objectid#" filter="superHero" webskin="displayLabel" rendertype="unordered" />
- Preview your Page; link to any of the Super Groups from your Super Group listing page
- Build out a displayTeaserMugShot view (./webskin/superHero/displayTeaserMugShot.cfm) for Super Hero to use in the Super Group page that just shows the Hero's mugshot with a link to the full Hero display page:
<cfsetting enablecfoutputonly="true" /> <!--- @@displayname: Mugshot Teaser for superHero ---> <!--- tag libraries ---> <cfimport taglib="/farcry/core/tags/webskin/" prefix="skin"> <skin:buildLink objectID="#stobj.objectid#"> <cfoutput><img src="#application.url.webroot##stobj.imgHero#" class="thumbnailLeft" /></cfoutput> </skin:buildLink> <cfsetting enablecfoutputonly="false" />
- Update the <skin:relatedContent /> tag to use your new displayTeaserMugShot webskin
Lab: displayBody View (displayBody.cfm) of Super Hero
Based on what was done for Super Groups we want to do something very similar here.
- Build out a full page display for Super Hero using the displayBody view: create a webskin ./webskin/superHero/displayBody.cfm (this will become embedded inside the common displayPageStandard.cfm layout template located in ./webskin/types)
- Output details of the Super Hero including their mugshot, secret hideout, biography, etc.
- Using <skin:relatedContent />, list their:
- Super Groups
- Super Powers
- Use a simple <skin:view .. /> call to display their Side Kick (calling their displayTeaserMugShot webskin), if they have one
Check the last step of the lab for some hints on building your webskin.
- Build out a displayTeaserIcon webskin (./webskin/superPower/displayTeaserIcon.cfm) for the Super Power that displays the
imgPowerproperty in an image tag (<img>) and use that webskin on the displayBody view of the superHero:./myproject/webskin/superPower/displayTeaserIcon.cfm<cfsetting enablecfoutputonly="true" /> <!--- @@displayname: Power Icon ---> <cfimport taglib="/farcry/core/tags/webskin" prefix="skin" /> <skin:buildLink objectid="#stobj.objectid#"> <cfoutput><img src="#application.url.webroot##stobj.imgPower#" alt="#stobj.title#" title="#stobj.title#" /></cfoutput> </skin:buildLink> <cfsetting enablecfoutputonly="false" />
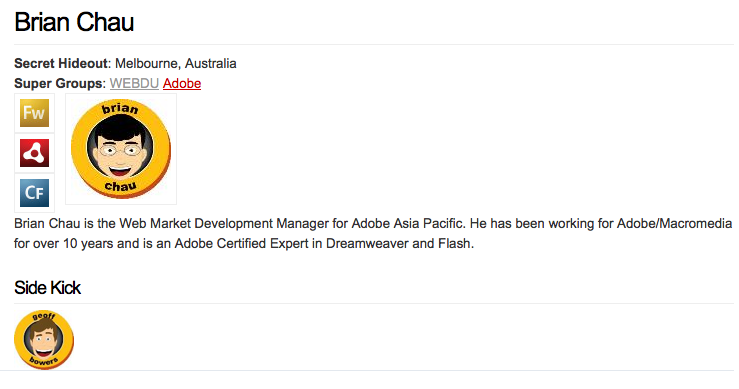
- Your page should look something like:
- Your final code might look something like this:
./myproject/webskin/superHero/displayBody.cfm
<cfsetting enablecfoutputonly="true"> <!--- @@displayname: Hero Body ---> <cfimport taglib="/farcry/core/tags/webskin" prefix="skin" /> <cfoutput> <h1>#stObj.title#</h1> <div><b>Secret Hideout</b>: #stobj.secretHideout#</div> <div> <b>Super Groups</b>: <skin:relatedContent objectid="#stobj.objectid#" filter="superGroup" webskin="displayLabel" rendertype="none" /> </div> <div class="thumbnailLeft"> <skin:relatedContent objectid="#stobj.objectid#" filter="superPower" webskin="displayTeaserIcon" /> </div> <div class="thumbnailLeft"> <img src="#application.url.webroot##stobj.imgHero#" alt="#stobj.title#" title="#stobj.title#" /> </div> <br class="clear" /> #stobj.biography# <cfif len(stobj.sidekickID)> <h2>Side Kick</h2> <skin:view typename="superHero" objectid="#stobj.sidekickID#" webskin="displayTeaserMugshot" /> </cfif> </cfoutput> <cfsetting enablecfoutputonly="false">
Walkthrough: displayBody View (displayBody.cfm) of Super Power
- Build out a displayBody view (./webskin/superPower/displayBody.cfm) of the Super Power
- Use <skin:relatedContent /> to work out what Super Heroes possess this Power, and provide links back to the Super Heroes using the displayTeaserMugshot view for superHero:
./myproject/webskin/superPower/displayBody.cfm
<cfsetting enablecfoutputonly="true"> <cfimport taglib="/farcry/core/tags/webskin" prefix="skin" /> <cfoutput> <h1>#stObj.title#</h1> <img src="#application.url.webroot##stobj.imgPower#" alt="#stobj.title#" title="#stobj.title#" class="thumbnailLeft" /> <p>#stobj.description#</p> <h2>Heroes with this Power</h2> <skin:relatedContent objectid="#stobj.objectid#" filter="superHero" webskin="displayTeaserMugshot" /> </cfoutput> <cfsetting enablecfoutputonly="false">
Lab: Super Hero
Based on what was done to link back to Super Heroes from Powers, try building a similar feature linking Super Heroes to the Groups they might belong to.
- Update the displayBody view (./webskin/superHero/displayBody.cfm) of the Super Hero content type
- Use <skin:relatedContent /> to work out what Super Groups the Hero belongs to, and provide links back to the Super Groups by overriding the displayLabel for superGroup in the correct webskin folder
Bonus Lab: Other Things To Try
- Try your hand at the
skin:paginationtag; a marvel to behold - Add a
skin:breadcrumband discuss options for "homing" your content types with nav aliases