dmCSS how-to
I've been developing using Farcry for nearly a year now and the dmCSS type has always puzzled me. I knew it had to be a way to have node-specific CSS but how do you use it? I finally took the time to learn how and here's what I found.
By default there is a "Default Styles" dmCSS type under Root. This uses the main.css file that is installed by default with new projects (at least those using the Mollio skin). This is what I usually work with.
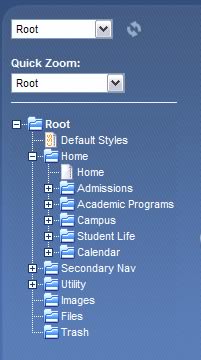
So, first of all, back up your site tree to root:
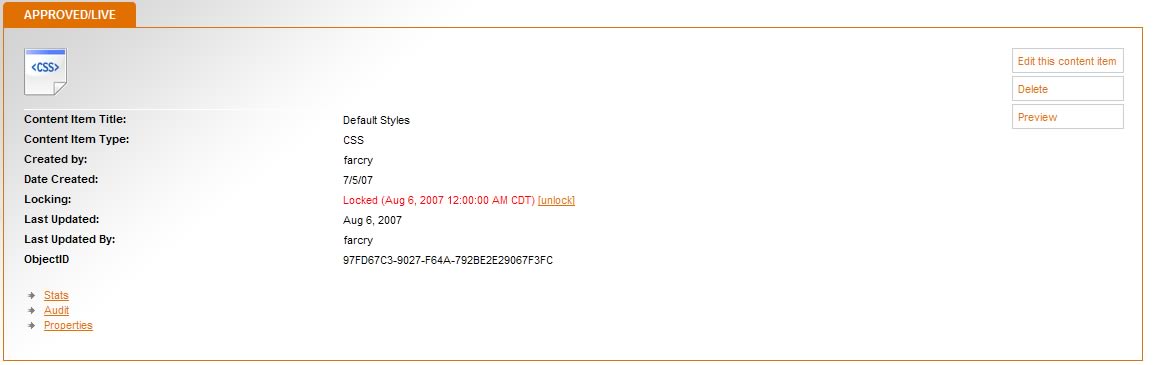
Click on "Default Styles":
And click Edit:
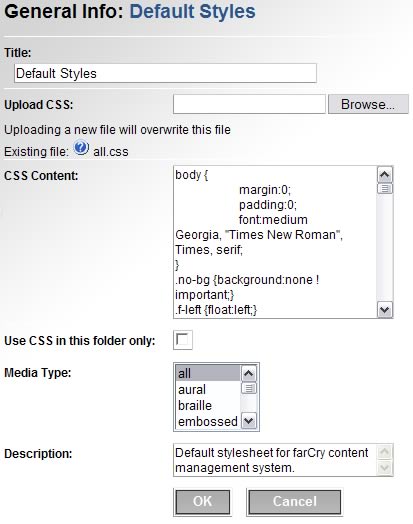
Notice the file being referenced is already there. The default directory is /farcry/project_name/www/css/. In this case I've changed main.css to all.css. There is a nice textarea displaying the contents of the file, a checkbox for "use CSS in this folder only" and a media type selector.
If you edit the contents of the css file in the textarea, the file will be updated with the new contents. Similarly, if you create your own css file you can upload it.
Now, you notice in my tree I have a "Calendar" node under "home". Let's say I wanted the default styles to be applied but I wanted a couple things changed for the Calendar only. Under the Calendar node you would create a new CSS type and upload your custom css file. Check "use CSS in this folder only" and voila.
But wait!!! How do you get that into the HTML?? Very easily.
<skin:importCSS>
By default this imports the css using the @import url() notation. I've had problems with this in IE so you can change it by passing a type attribute to the module. By default the type is import. If you pass in anything except "import" it will do the standard link notation.