Rich Text Editor
The Rich Text Editor is used to provide MS Office-style functionality in formatting HTML. More information can be found at the TinyMCE homepage. Of particular import are:
Separate stylesheets (if associated) can be used here. Various native HTML formatting types such as Heading can also be applied.
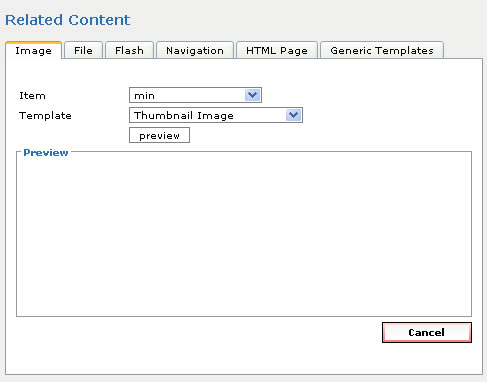
Any kind of content that has been associated from the Media Library will appear here in its relevant tab. Simply select the item and the template to be used if applicable. Once previewed, it can be inserted. In the case of images, it may be beneficial to add them via their seperate button if you wish to have more options (see below).
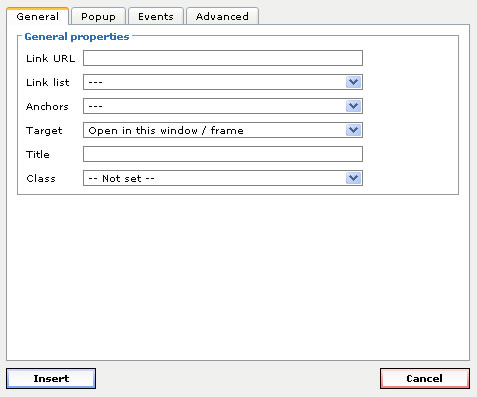
Selecting some text or an object will enable the Link button. The Anchor button can be used to create links within the same page; for example if it has become so long that you wish to break it up into sections.
Any URL can be added, however there is also a Link list generated from the local site. Anchors that have been placed can be selected as well. The Target refers to the method used to open the link. The Title refers to mouseover text which appears over the link.
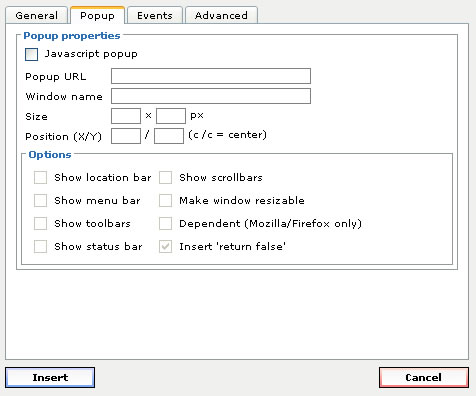
This panel is for creating the link as a Javascripted popup, much to the bane of users everywhere.
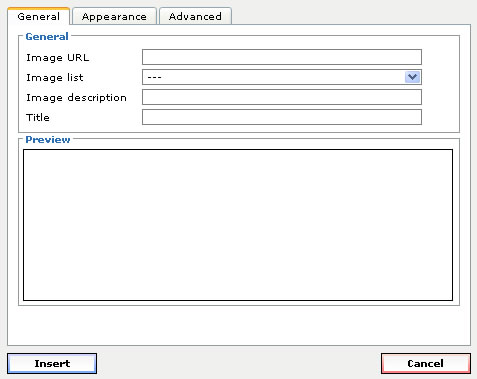
An image can be inserted anywhere in the TinyMCE text area. Use this instead of the Related Content button for more options.
An external image URL can be added, however associated pictures will appear in the Image list. The image description is the ALT text that appears for those with images disabled, and the Title refers to mouseover text which appears over the image.
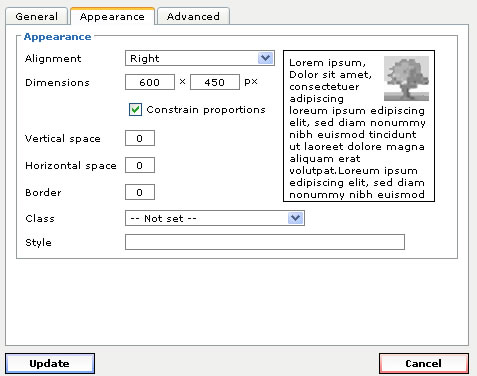
Alignment, borders and other visual options can be set via this panel. If applicable, classes and styles can be set individually as well.