Selenium Tests
Writing Selenium Tests
Recipe for selenium testing in FarCry (add updateapp's as required).
1) Add testMXUnit to my project. (http://farcry.jira.com/svn/TEST/trunk)
- Installation (get the testMXUnit plugin installed)
- Add Selenium to your installation adding the Selenium jars in /testMXUnit/packages/selenium into the class path (either by copy/pasting the files or changing the ColdFusion class path)
2) Deploy mxTest content type
3) Edit the Testing config: change mode to "Test appliance"
4) Create the minimum test case CFC. Guess who we're testing?
<cfcomponent extends="farcry.plugins.testMXUnit.tests.SeleniumTestCase">
<cffunction name="testTrue" output="false" access="public" returntype="void">
<cfset assertTrue(true) />
</cffunction>
</cfcomponent>
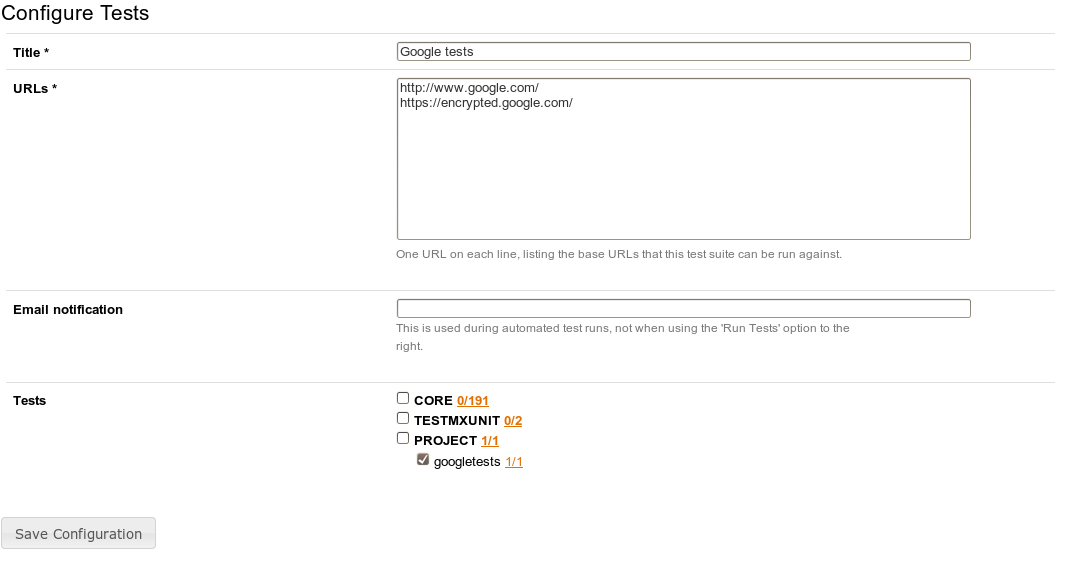
5) Add a new test case (Webtop -> Admin -> Testing -> Configure Tests). Interesting point here: the test appliance mode allows multiple tests. Self test mode only allows one.
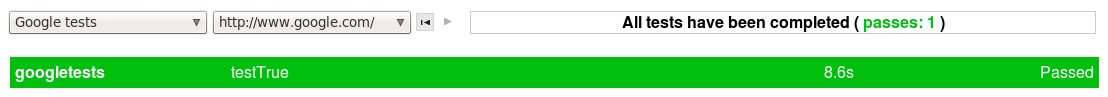
6) Run the tests (Webtop -> Admin -> Testing -> Run Tests). You should only have one option in the list of tests, but if you create others (ala Step 5) they will be listed here. Click the little ">" icon.
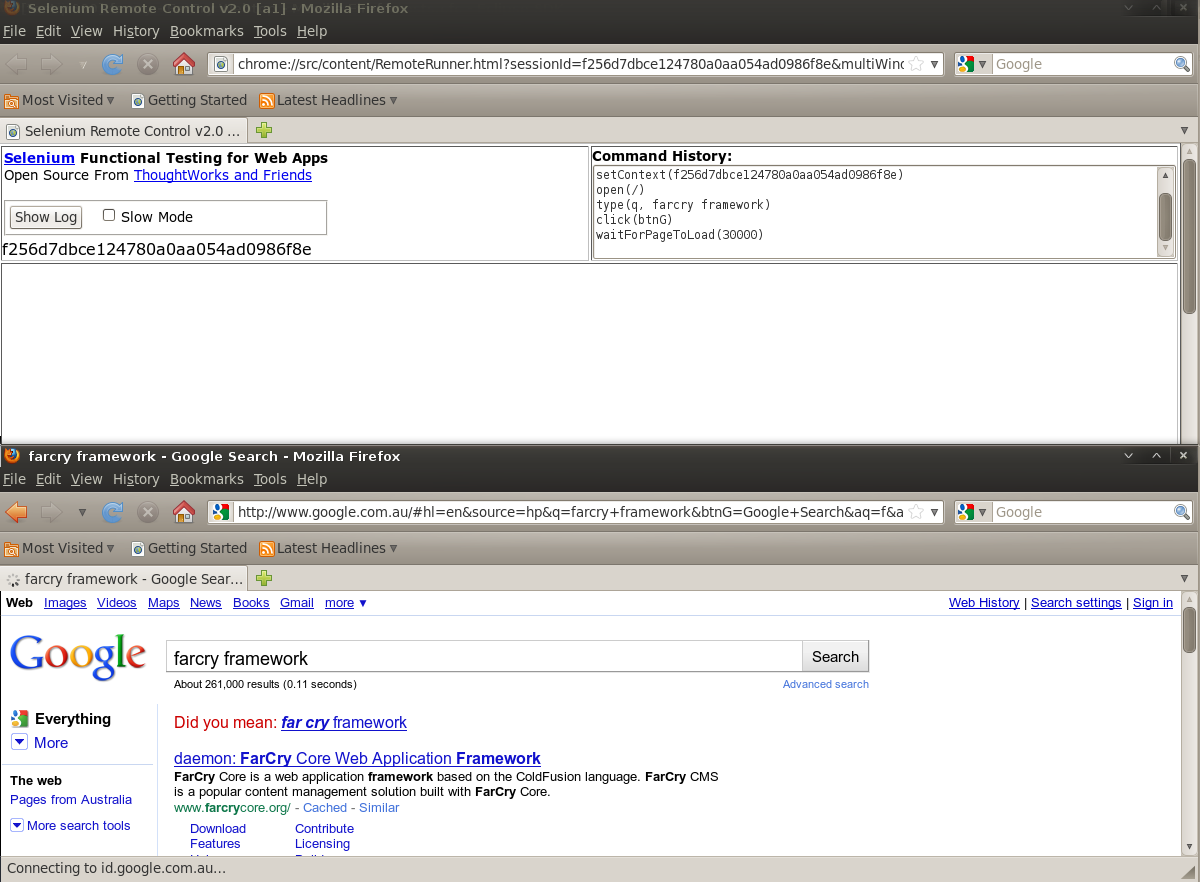
You may have noticed something odd - two browser windows opening then quickly closing. The SeleniumTestCase automatically begins a browser session for every test. But ours didn't do any selenium stuff, so nothing happened.
7) Install the Selenium IDE Firefox plugin.
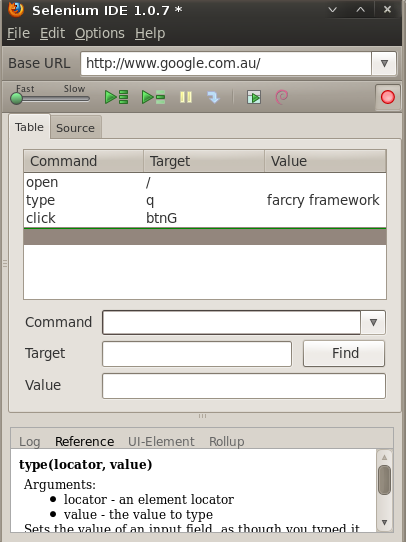
8) Record a test. Basically, open the IDE from the Tools menu in Firefox, do stuff, then click-off the red record dot. Here is one I prepared earlier.
It doesn't do much actual testing though.
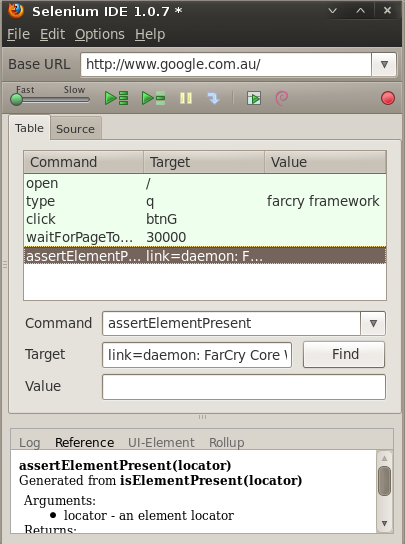
9) First add a command to wait for the results page to load. Select the empty command at the bottom of this list, and choose the "waitForPageToLoad" command. Put in 30 seconds as the target (30000). Next add an "assertElementPresent" command. You can put "link=daemon: FarCry Core Web Application Framework" in as the target (click Find to test it). Selenium supports all kinds of selectors including xpath, JS dom, and element IDs. You'll have to play around to discover all the options.
10) Now to take this test and add it to our test cfc. Click on the "Source" tab in the IDE, then from the IDE menu choose Options -> Format -> Java (JUnit) - Selenium RC. Copy the content of the testUntitled function. Paste it into a new "testGoogleSearch" function in your cfc inside some cfscript tags.
<cfcomponent extends="farcry.plugins.testMXUnit.tests.SeleniumTestCase">
<cffunction name="testGoogleSearch" output="false" access="public" returntype="void">
<cfscript>
selenium.open("/");
selenium.type("q", "farcry framework");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
assertTrue(selenium.isElementPresent("link=daemon: FarCry Core Web Application Framework"));
</cfscript>
</cffunction>
</cfcomponent>
I've removed our test test too. ![]()
11) We aren't quite done with the test. In SeleniumTestCase selenium is accessed via this.selenium.
<cfcomponent extends="farcry.plugins.testMXUnit.tests.SeleniumTestCase">
<cffunction name="testGoogleSearch" output="false" access="public" returntype="void">
<cfscript>
this.selenium.open("/");
this.selenium.type("q", "farcry framework");
this.selenium.click("btnG");
this.selenium.waitForPageToLoad("30000");
assertTrue(this.selenium.isElementPresent("link=daemon: FarCry Core Web Application Framework"));
</cfscript>
</cffunction>
</cfcomponent>
12) In FarCry, re-configure the test, and select the new test.
13) Run the test.
14) Extra credit: add some pretty labels and hints to the functions.
<cfcomponent extends="farcry.plugins.testMXUnit.tests.SeleniumTestCase" displayname="Google" hint="Test that google search works">
<cffunction name="testGoogleSearch" output="false" access="public" returntype="void" displayname="Search" hint="Test that 'farcry framework' returns the correct results">
<cfscript>
this.selenium.open("/");
this.selenium.type("q", "farcry framework");
this.selenium.click("btnG");
this.selenium.waitForPageToLoad("30000");
assertTrue(this.selenium.isElementPresent("link=daemon: FarCry Core Web Application Framework"));
</cfscript>
</cffunction>
</cfcomponent>
If you hover over the test or test suite's name, you will see the extra information.
And now you have set up your first Selenium test in FarCry