Insert HTML Templates
Introduced in 3.01
The image and file widgets tags will look for the presence of templates prefixed with "inserthtml" (lowercase is required for case-sensitive operating systems). These are little mini templates that can be used to insert a special chunk of HTML with properties from the relevant image or file object selected.
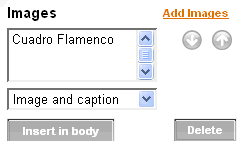
The default action for inserting an image is to insert the thumbnail with a link to the full-sized image. The default action for inserting a file is to insert a link that opens the file. By default, if there are no "inserthtml" files inside your webskin folders, then you do not see a dropdown under images/files. Remember, the "@@displayname:" line determines what the user sees in the dropdown so make this descriptive and relevant.
Sample dmImage template
<!--- @@displayname: Image and caption ---> <cfoutput> <p style="featurepic"> <img src="/images/#stObj.imagefile#" alt="#stObj.alt#" /><br /> #stObj.alt# </p> </cfoutput>
Sample dmFile template
This example uses the FncFileSize cflib.org function
<!--- @@displayname: Full file link ---> <!--- include FncFileSize function ---> <cfif application.config.general.fileDownloadDirectLink eq "false"> <cfset theURL = "#application.url.webroot#/download.cfm?DownloadFile=#stObj.ObjectID#"> <cfelse> <cfset theURL = "#application.url.webroot#/files/#stObj.filename#"> </cfif> <cfoutput> <a class="file-#LCase(stObj.fileExt)#" href="#variables.theURL#" target="_blank" title="#stObj.description#">#stObj.title# [#UCase(stObj.fileExt)# #FncFileSize(stObj.fileSize)#]</a> </cfoutput>