...
So, first of all, back up your site tree to root:
<img src="http://jake.cfwebtools.com/images/tree.jpg" style="border:1px solid black;">
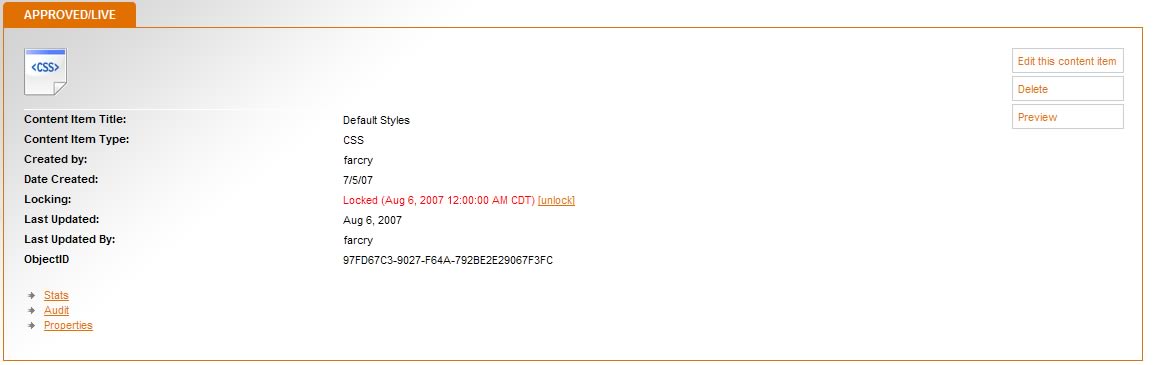
Click on "Default Styles":<img src="http://jake.cfwebtools.com/images/default_styles.jpg" style="border:1px solid black;" width="100%">
And click Edit:
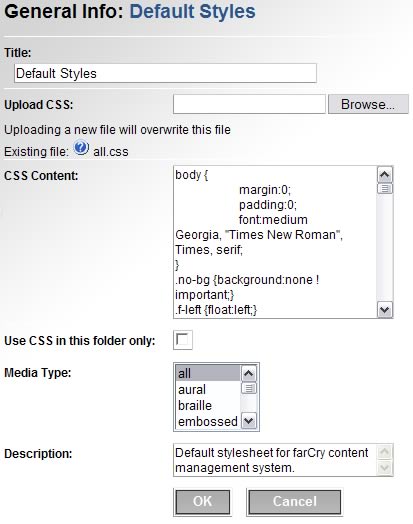
<img src="http://jake.cfwebtools.com/images/default_styles_edit.jpg" style="border:1px solid black;">
Notice the file being referenced is already there. The default directory is /farcry/project_name/www/css/. In this case I've changed main.css to all.css. There is a nice textarea displaying the contents of the file, a checkbox for "use CSS in this folder only" and a media type selector.
...
But wait!!! How do you get that into the HTML?? Very easily.
| Code Block |
|---|
<skin:importCSS> |
By default this imports the css using the @import url() notation. I've had problems with this in IE so you can change it by passing a type attribute to the module. By default the type is import. If you pass in anything except "import" it will do the standard link notation.